

Доработка ComboBox
http://www.codeproject.com/KB/miscctrl/customcombos.aspx
Введение
В течение развития вашего приложения, сталкиваешься с тем что возможностей стандартных компонентов не хватает.
Код
Весь combos унаследованы от базового класса CustomCombo, который осуществлен в UtilityLibrary\Combos\CustomComboBox.cs файле. Базовый класс абстрактен, и все наследники должны осуществить такие методы
| Код |
|
Описание:
OnPrevScrollItems – говорит контролу изменить значение элемента на предыдущее
OnNextScrollItems – говорит контролу изменить значение элемента на следующее
OnDropDownControlBinding - Специальный метод, используемый наследниками, чтобы прикрепить собственный всплывающий контрол на combo.
OnValueChanged () - метод проверяет правильность значение combo.
Также контроль имеет некоторые дополнительные методы, которые могут быть унаследованы наследниками:
| Код |
|
Описание:
OnValueValidate - метод проверяет корректность вводимых данных.
OnDropDownSizeChanged - метод вычисляет размер всплывающей формы.
OnDropDownFormLocation - метод вычисляет, где всплывающую форму нужно показать.
Также абстрактный класс имеет некоторые вспомогательный методы, которые могут использоваться пользователем, чтобы увеличить combo (Dock Fill)
| Код |
|
Описание:
BeginUpdate – котрол пропускает весь некорректный код в классе.
EndUpdate - control start to invalidate itself after changes
Первый шаг
ComboBox разработан с поддержкой двух режимов: только чтение (ReadOnly) и редактирования(Editable). В режиме только для чтения котрол не отображает данные, в режиме редактирования все данные отображаются, работа происходит через внутренний контрол TextBox. Текущее состояние контрола можно контролировать в свойстве ReadOnly.
Следующий шаг
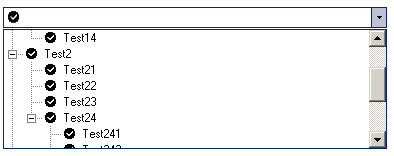
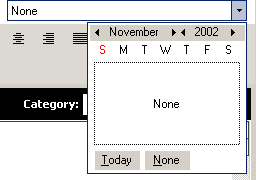
На втором шаге выполнения необходимо выбрать какой контрол должен использоваться в качестве ниспадающего элемента. Для этой цели используем абстрактный метод OnDropDownControlBinding
| Код |
|
Третий шаг
Третий шаг выполнения необязательный и может быть пропущен. Требуется только, когда Вы хотите делать ваш собственный рисунок для значения combo.
| Код |
|
Первый метод вычисляет область, в которой разработчик хочет рисовать. Второй метод - метод рисования. CustomCombo дает возможность изменить и осуществить ваш метод отрисовки всех элементов контрола. Метод отрисовки может быть логически разбит на подготовку фона и рисование элементов. В большинстве случаев обработка фона не нужна, но вы можете сделать это.
Работа с данными
Когда пользователь напечатает любой текст в combo, тогда мы сначала проверяем данные, старые они или новые, для проверки данных вызываем метод OnValueValidate, и если он возращает true тогда вызываем OnValueChanged метод.