 |
|
Модераторы: gambit, Partizan |
 

|
|
| Chef |
|
||||||||||
 Бывалый  Профиль Группа: Участник Сообщений: 167 Регистрация: 7.12.2007 Где: РК Павлодар Репутация: нет Всего: нет |
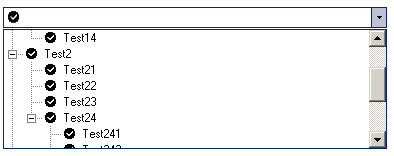
  Доработка ComboBox Это частичный перевод статьи с CodeProject Введение В течение развития вашего приложения, сталкиваешься с тем что возможностей стандартных компонентов не хватает. Код Весь combos унаследованы от базового класса CustomCombo, который осуществлен в UtilityLibrary\Combos\CustomComboBox.cs файле. Базовый класс абстрактен, и все наследники должны осуществить такие методы
Описание: OnPrevScrollItems – говорит контролу изменить значение элемента на предыдущее OnNextScrollItems – говорит контролу изменить значение элемента на следующее OnDropDownControlBinding - Специальный метод, используемый наследниками, чтобы прикрепить собственный всплывающий контрол на combo. OnValueChanged () - метод проверяет правильность значение combo. Также контроль имеет некоторые дополнительные методы, которые могут быть унаследованы наследниками:
Описание: OnValueValidate - метод проверяет корректность вводимых данных. OnDropDownSizeChanged - метод вычисляет размер всплывающей формы. OnDropDownFormLocation - метод вычисляет, где всплывающую форму нужно показать. Также абстрактный класс имеет некоторые вспомогательный методы, которые могут использоваться пользователем, чтобы увеличить combo (Dock Fill)
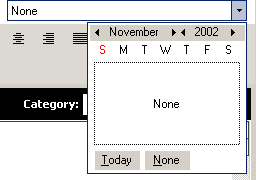
Описание: BeginUpdate – котрол пропускает весь некорректный код в классе. EndUpdate - control start to invalidate itself after changes Первый шаг ComboBox разработан с поддержкой двух режимов: только чтение (ReadOnly) и редактирования(Editable). В режиме только для чтения котрол не отображает данные, в режиме редактирования все данные отображаются, работа происходит через внутренний контрол TextBox. Текущее состояние контрола можно контролировать в свойстве ReadOnly. Следующий шаг На втором шаге выполнения необходимо выбрать какой контрол должен использоваться в качестве ниспадающего элемента. Для этой цели используем абстрактный метод OnDropDownControlBinding
Третий шаг Третий шаг выполнения необязательный и может быть пропущен. Требуется только, когда Вы хотите делать ваш собственный рисунок для значения combo.
Первый метод вычисляет область, в которой разработчик хочет рисовать. Второй метод - метод рисования. CustomCombo дает возможность изменить и осуществить ваш метод отрисовки всех элементов контрола. Метод отрисовки может быть логически разбит на подготовку фона и рисование элементов. В большинстве случаев обработка фона не нужна, но вы можете сделать это. Работа с данными Когда пользователь напечатает любой текст в combo, тогда мы сначала проверяем данные, старые они или новые, для проверки данных вызываем метод OnValueValidate, и если он возращает true тогда вызываем OnValueChanged метод. Это сообщение отредактировал(а) Chef - 30.5.2008, 22:29 Присоединённый файл ( Кол-во скачиваний: 34 )  customcombos_demo.zip 274,21 Kb
customcombos_demo.zip 274,21 Kb--------------------
Разговоры об IT |
||||||||||
|
|||||||||||



















 

|
| Прежде чем создать тему, посмотрите сюда: | |
|
|
Используйте теги [code=csharp][/code] для подсветки кода. Используйтe чекбокс "транслит" если у Вас нет русских шрифтов. Что делать если Вам помогли, но отблагодарить помощника плюсом в репутацию Вы не можете(не хватает сообщений)? Пишите сюда, или отправляйте репорт. Поставим :) Так же не забывайте отмечать свой вопрос решенным, если он таковым является :) Если Вам понравилась атмосфера форума, заходите к нам чаще! С уважением, mr.DUDA, THandle. |
| 1 Пользователей читают эту тему (1 Гостей и 0 Скрытых Пользователей) | |
| 0 Пользователей: | |
| « Предыдущая тема | Разработка Windows Forms | Следующая тема » |
[ Время генерации скрипта: 0.0975 ] [ Использовано запросов: 22 ] [ GZIP включён ]
Реклама на сайте Информационное спонсорство
|
|
По вопросам размещения рекламы пишите на vladimir(sobaka)vingrad.ru
Отказ от ответственности Powered by Invision Power Board(R) 1.3 © 2003 IPS, Inc. |









