 |
|
Модераторы: Illuminaty |
 

|
|
| kuksha |
|
|||
|
Бывалый  Профиль Группа: Участник Сообщений: 154 Регистрация: 15.6.2011 Репутация: нет Всего: нет |
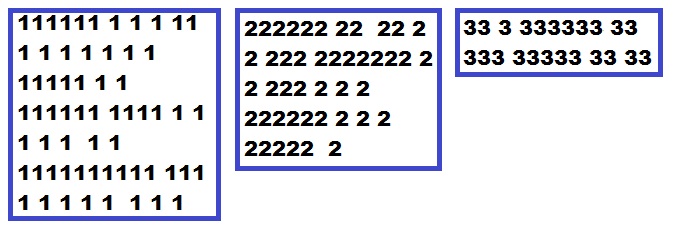
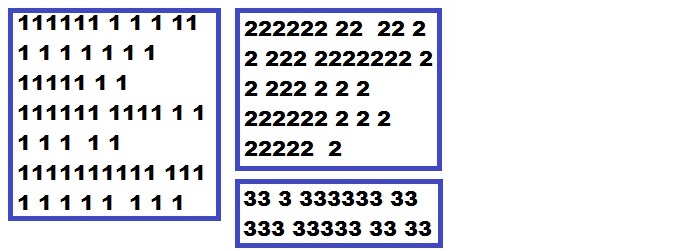
Есть строка блоков DIV
Высота блоков не задана жёстко - она может меняться в зависимости от наполнения текстом, вдобавок количество блоков в строке может меняться. В стиле стоит
На мониторе для простейшего случая с тремя блоками строка блоков выглядит так: http://info-7.ru/r/1.jpg Нужно, чтобы при изменении размера окна, крайний правый блок гарантированно встал с новой строки. То есть, блок с "тройками" должен встать под блоком с "единичками", а не под двойками. А сейчас происходит вот так: http://info-7.ru/r/2.jpg (пробовал запретить "обтекание", но максимум что получилось - все блоки встали по левому краю, то есть пространство справа от них получилось пустым) Модераторы, извините, но с тегами не работает:   Это сообщение отредактировал(а) kuksha - 10.4.2021, 23:58 |
|||
|
||||
| kuksha |
|
||||
|
Бывалый  Профиль Группа: Участник Сообщений: 154 Регистрация: 15.6.2011 Репутация: нет Всего: нет |
Нашёл решение:
убрать из CSS
и добавить:
Это сообщение отредактировал(а) kuksha - 10.4.2021, 23:57 |
||||
|
|||||
| _zorn_ |
|
|||
 Эксперт    Профиль Группа: Завсегдатай Сообщений: 1077 Регистрация: 21.8.2007 Репутация: 2 Всего: 12 |
хватило бы |
|||
|
||||



















 

|
| 0 Пользователей читают эту тему (0 Гостей и 0 Скрытых Пользователей) | |
| 0 Пользователей: | |
| « Предыдущая тема | Вёрстка веб-сайтов | Следующая тема » |
[ Время генерации скрипта: 0.1064 ] [ Использовано запросов: 21 ] [ GZIP включён ]
Реклама на сайте Информационное спонсорство
|
|
По вопросам размещения рекламы пишите на vladimir(sobaka)vingrad.ru
Отказ от ответственности Powered by Invision Power Board(R) 1.3 © 2003 IPS, Inc. |









