 |
|
Модераторы: Sardar, Aliance |
 

|
|
| BrainWorker |
|
|||
 Опытный   Профиль Группа: Участник Сообщений: 553 Регистрация: 9.8.2007 Где: Дубна, Россия Репутация: нет Всего: 2 |
Вот собственно сабж.
Имеется textarea с текстом, которого достаточно много, чтобы отображалась полоса прокрутки для навигации. И также имеется выделение - допустим, юзер выделил слово мышкой, после чего проскролил всё содержимое вниз (или куда угодно, так что в окне textarea выделения не видно). Как можно программно проскроллить textarea до выделенного текста, чтобы было видно выделение? |
|||
|
||||
| Astraller |
|
|||
 Опытный   Профиль Группа: Участник Сообщений: 300 Регистрация: 1.8.2007 Где: $Украина[Кры м]->Феодосия Репутация: 2 Всего: 5 |
-------------------- A.S.T.R.A.L.L.E.R.: Artificial Synthetic Technician Responsible for Assassination, Logical Learning and Efficient Repair |
|||
|
||||
| BrainWorker |
|
||||
 Опытный   Профиль Группа: Участник Сообщений: 553 Регистрация: 9.8.2007 Где: Дубна, Россия Репутация: нет Всего: 2 |
Не понял! Это то тут причем??? естественно не пашет |
||||
|
|||||
| Astraller |
|
|||
 Опытный   Профиль Группа: Участник Сообщений: 300 Регистрация: 1.8.2007 Где: $Украина[Кры м]->Феодосия Репутация: 2 Всего: 5 |
А ТУТ пашет. К чему бы это?
-------------------- A.S.T.R.A.L.L.E.R.: Artificial Synthetic Technician Responsible for Assassination, Logical Learning and Efficient Repair |
|||
|
||||
| BrainWorker |
|
|||
 Опытный   Профиль Группа: Участник Сообщений: 553 Регистрация: 9.8.2007 Где: Дубна, Россия Репутация: нет Всего: 2 |
не знаю к чему, но, извини, не пашет ни под каким браузером.
да и вообще какой смысл к scrollTop'у добавлять большое число, чтобы прокрутить до определенной позиции? Это сообщение отредактировал(а) BrainWorker - 15.8.2007, 11:32 |
|||
|
||||
| Astraller |
|
|||
 Опытный   Профиль Группа: Участник Сообщений: 300 Регистрация: 1.8.2007 Где: $Украина[Кры м]->Феодосия Репутация: 2 Всего: 5 |
Э.. собственно пример лишь крутит скролбар на 1 000 000 пикселей в низ. Т.е. до упора
А уж как определить строку с выделением в textarea информации в google предостаточно PS Не надо искать черную кошку в тёмной комнате, особенно если её там нет Это сообщение отредактировал(а) Astraller - 15.8.2007, 11:33 -------------------- A.S.T.R.A.L.L.E.R.: Artificial Synthetic Technician Responsible for Assassination, Logical Learning and Efficient Repair |
|||
|
||||
| BrainWorker |
|
|||
 Опытный   Профиль Группа: Участник Сообщений: 553 Регистрация: 9.8.2007 Где: Дубна, Россия Репутация: нет Всего: 2 |
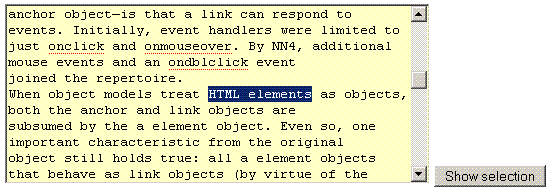
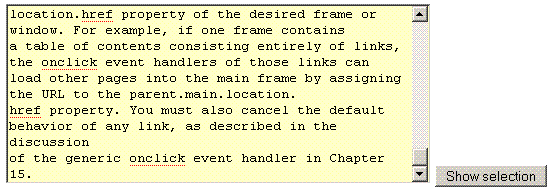
Нет, возможно, я не правильно выразился, так что прошу прощения. Как узнать, какой текст выделен юзером, я знаю. Задача в другом - надо проскроллить textarea, чтобы было видно выделение, когда оно не видно 1) имеется текст в textarea, и выделение в нем  2) textarea прокручивается, так что выделения не видно. Допустим вниз (в нашем случае текста достаточно много, что при прокрутке вниз выделения не было видно  Необходимо при нажатии на кнопку "Show Selection" программно проскроллить textarea, так чтобы текущее выделение снова было видно. Так как показано на рис.1 Надеюсь понятно объяснил. |
|||
|
||||
| 12345c |
|
|||
 Круглый     Профиль Группа: Vingrad developer Сообщений: 2018 Регистрация: 26.12.2005 Где: наша не пропадала ? Репутация: 57 Всего: 101 |
Если выделяют всегда вручную, то проще запомнить положение scrollTop, а при прокрутке (onscroll) возвращаться обратно. Если задача посложнее (не возвращаться, если выделение не ушло, то для IE-Opera есть ряд свойств с TextRange (boundingHeight , boundingWidth , boundingLeft, boundingTop ), из которых (t-range взят отн-о t-area) берётся, насколько прокрутить. Для FF сразу не скажу.
-------------------- Google Code Playground - онлайн-отладка своих примеров HTML+JS без регистрации, с сохранением по URL, без кириллицы. Go |
|||
|
||||
| _Nikolas_ |
|
|||
|
Новичок Профиль Группа: Участник Сообщений: 12 Регистрация: 6.2.2007 Репутация: нет Всего: нет |
В опере насколько знаю прокрутка в текстареа не работает вообще.
Вот код, в фф работает:
|
|||
|
||||
| BrainWorker |
|
|||
 Опытный   Профиль Группа: Участник Сообщений: 553 Регистрация: 9.8.2007 Где: Дубна, Россия Репутация: нет Всего: 2 |
Код работает в FF и IE, в опере - нет
Спасибо Хотелось бы также узнать, как можно сделать то же самое, но при выделении не вручную, а программно. Т.е. допустим мне надо в тексте выделить кусок с 30-го по 50-й символ и при необходимости проскроллить textarea, чтобы он (кусок) был виден. Это сообщение отредактировал(а) BrainWorker - 15.8.2007, 21:36 |
|||
|
||||
| _Nikolas_ |
|
|||
|
Новичок Профиль Группа: Участник Сообщений: 12 Регистрация: 6.2.2007 Репутация: нет Всего: нет |
Вот:
|
|||
|
||||



















 

|
| Форум для вопросов, которые имеются в справочниках, но их поиск вызвал затруднения, или для разработчика требуется совет или просьба отыскать ошибку. Напоминаем: 1) чётко формулируйте вопрос, 2) приведите пример того, что уже сделано, 3) укажите явно, нужен работающий пример или подсказка о том, где найти информацию. |
| 0 Пользователей читают эту тему (0 Гостей и 0 Скрытых Пользователей) | |
| 0 Пользователей: | |
| « Предыдущая тема | JavaScript: Общие вопросы | Следующая тема » |
[ Время генерации скрипта: 0.0754 ] [ Использовано запросов: 22 ] [ GZIP включён ]
Реклама на сайте Информационное спонсорство
|
|
По вопросам размещения рекламы пишите на vladimir(sobaka)vingrad.ru
Отказ от ответственности Powered by Invision Power Board(R) 1.3 © 2003 IPS, Inc. |











